DrawDB 官网自定义修改版。
Some mobile browsers (e.g. chrome) uses collapsing url bars (the
bar collapses when you scroll). In such cases, `100vh` typically
refers to the full height of the viewport when the url bar is
collapsed (see also `svh`, `lvh` and `dvh`, e.g. at
<https://ishadeed.com/article/new-viewport-units/#the-small-large-and-dynamic-viewport-units>
). This meant that on my tablet, the editor would extend below the
visible page until I scrolled it into view.
This commit re-uses a fix from some of my other projects
(specifically
<
|
||
|---|---|---|
| .github | ||
| public | ||
| src | ||
| .dockerignore | ||
| .env.sample | ||
| .eslintrc.cjs | ||
| .gitignore | ||
| .prettierrc.json | ||
| compose.yml | ||
| CONTRIBUTING.md | ||
| Dockerfile | ||
| drawdb.gif | ||
| index.html | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| postcss.config.js | ||
| README.md | ||
| tailwind.config.js | ||
| vercel.json | ||
| vite.config.js | ||
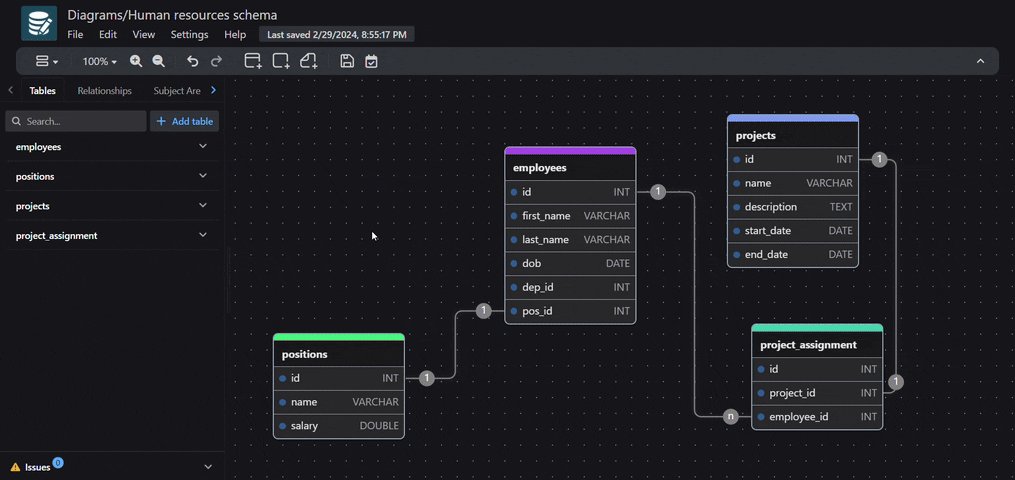
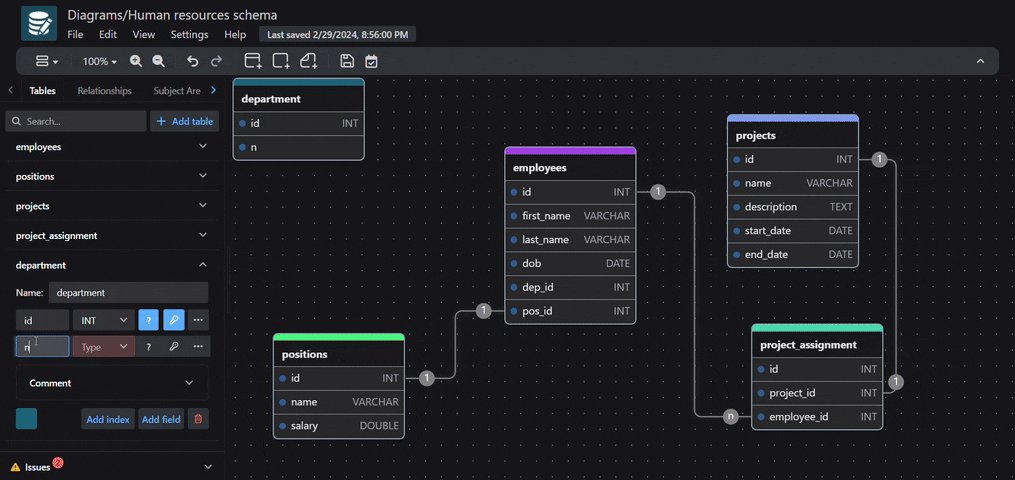
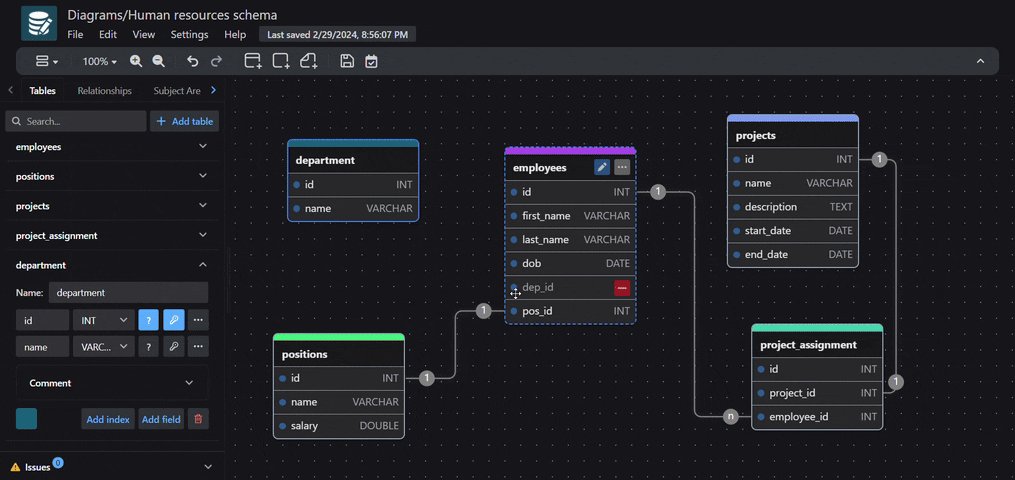
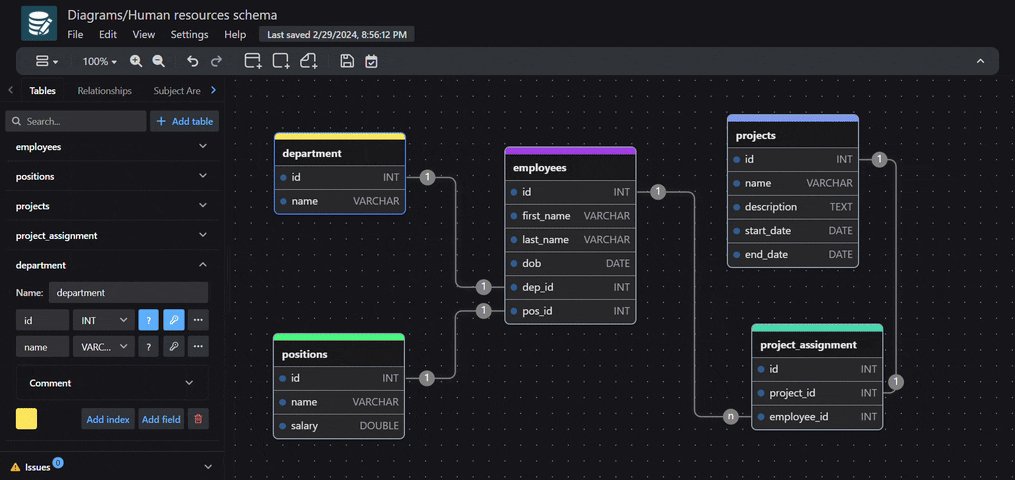
Free, simple, and intuitive database design tool and SQL generator.
drawDB
DrawDB is a robust and user-friendly database entity relationship (DBER) editor right in your browser. Build diagrams with a few clicks, export sql scripts, customize your editor, and more without creating an account. See the full set of features here.
Getting Started
Local Development
git clone https://github.com/drawdb-io/drawdb
cd drawdb
npm install
npm run dev
Build
git clone https://github.com/drawdb-io/drawdb
cd drawdb
npm install
npm run build
Docker Build
docker build -t drawdb .
docker run -p 3000:80 drawdb
Set up the server and environment variables according to .env.sample for the survey and bug report forms.