DrawDB 官网自定义修改版。
After some initial smaller fixes, it turned out that I had broken
the red line used when linking fields. Fixing this was not trivial
as I found myself battling a lot of small bugs relating to scale
and translation in the existing code. This was made extra difficult
as a lot of coordinates were calculated when necessary in
Canvas.jsx.
This commit attempts to simplify the coordinate management in a few
different ways:
* There are now two distinct coordinate systems in use, typically
referred to as "spaces". Screen space and diagram space.
* Diagram space is no longer measured in pixels (though the
dimension-less measure used instead still maps to pixels at 100%
zoom).
* The canvas now exposes helper methods for transforming between
spaces.
* Zoom and translation is now managed via the svg viewBox property.
* This makes moving items in diagram space much easier as the
coordinates remain constant regardless of zoom level.
* The canvas now wraps the current mouse position in a context
object, making mouse movement much easier to work with.
* The transform.pan property now refers to the center of the screen.
A new feature in this commit is that scroll wheel zoom is now based
on the current cursor location, making the diagram more convenient
to move around in.
I have tried to focus on Canvas.jsx and avoid changes that might be
desctructive on existing save files. I also believe more refactors
and abstractions could be introduced based on these changes to make
the diagram even easier to work with. However, I deem that out of
scope for now.
|
||
|---|---|---|
| .github | ||
| public | ||
| src | ||
| .dockerignore | ||
| .env.sample | ||
| .eslintrc.cjs | ||
| .gitignore | ||
| .prettierrc.json | ||
| compose.yml | ||
| CONTRIBUTING.md | ||
| Dockerfile | ||
| drawdb.gif | ||
| index.html | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| postcss.config.js | ||
| README.md | ||
| tailwind.config.js | ||
| vercel.json | ||
| vite.config.js | ||
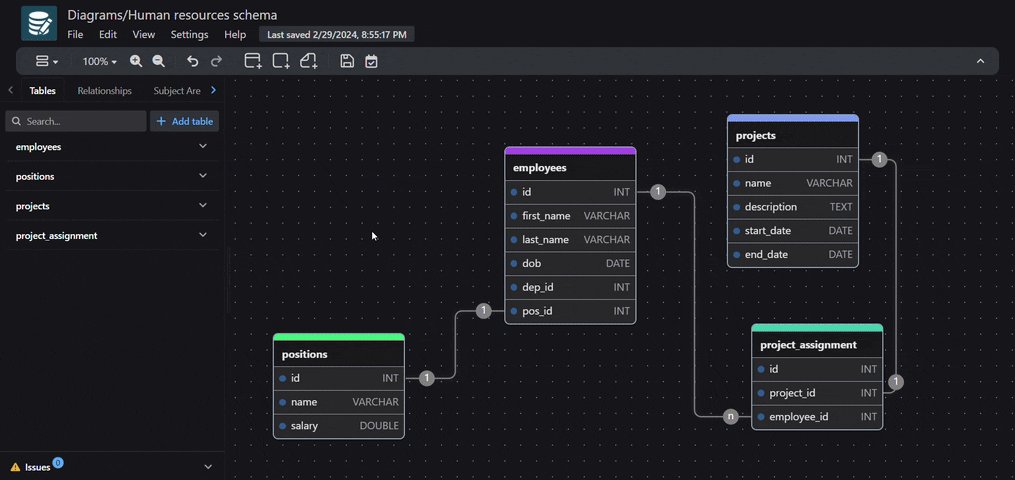
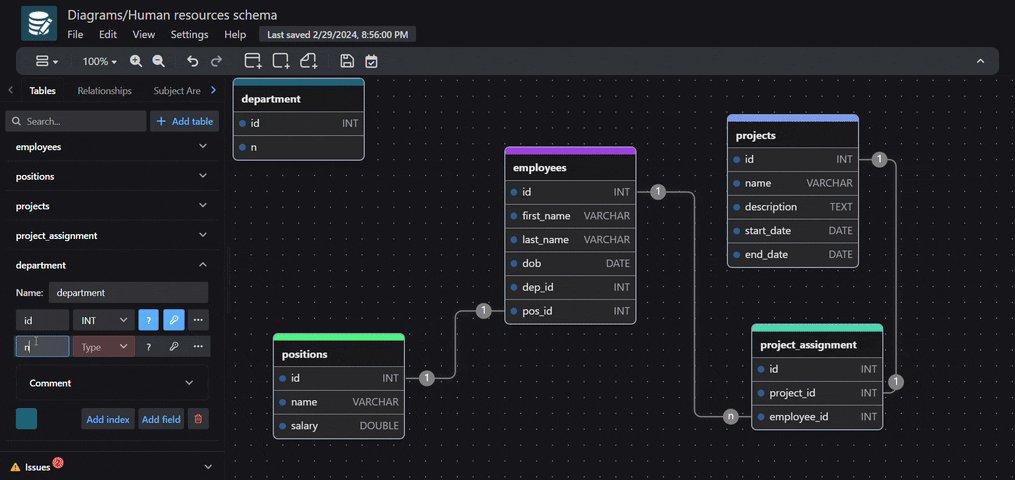
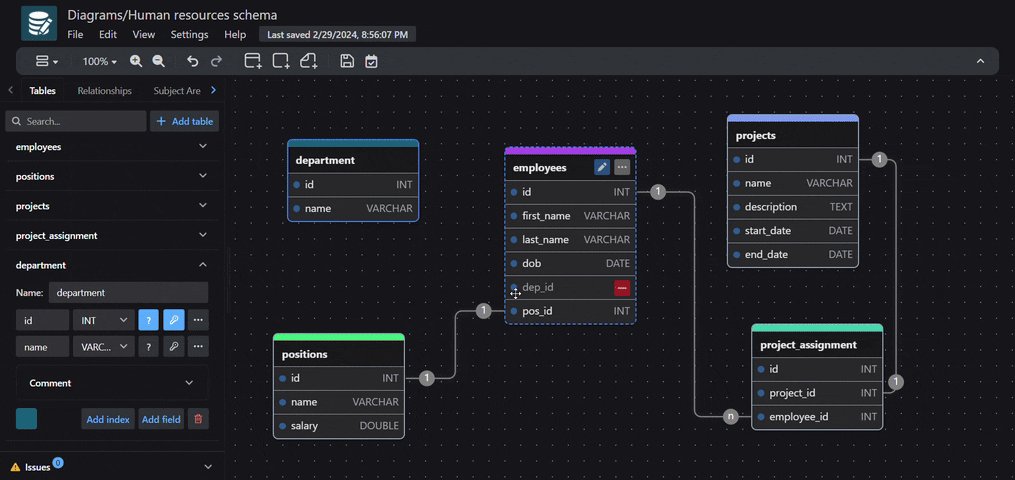
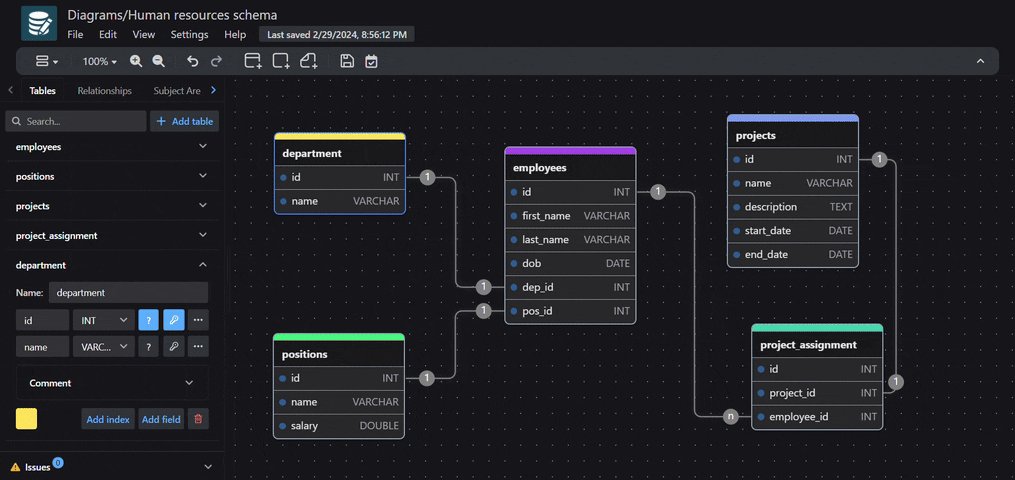
Free, simple, and intuitive database design tool and SQL generator.
drawDB
DrawDB is a robust and user-friendly database entity relationship (DBER) editor right in your browser. Build diagrams with a few clicks, export sql scripts, customize your editor, and more without creating an account. See the full set of features here.
Getting Started
Local Development
git clone https://github.com/drawdb-io/drawdb
cd drawdb
npm install
npm run dev
Build
git clone https://github.com/drawdb-io/drawdb
cd drawdb
npm install
npm run build
Docker Build
docker build -t drawdb .
docker run -p 3000:80 drawdb
Set up the server and environment variables according to .env.sample for the survey and bug report forms.